

This means that if you are working in a right to left language, such as Arabic, the start of the grid would be the top and right, so the default of justify-content: start would be for grid tracks to start on the right hand side of the grid. How do you align text boxes vertically in HTML? CSS Grid Layout, and the Box Alignment specification are designed to work with writing modes in CSS. To just center the text inside an element, use text-align: center. CSS Grid Layout, and the Box Alignment specification are designed to work with writing modes in CSS.

How do you align text boxes vertically in HTML?.
HOW TO VERTICALLY ALIGN TEXT WITH FLEXBOX HOW TO
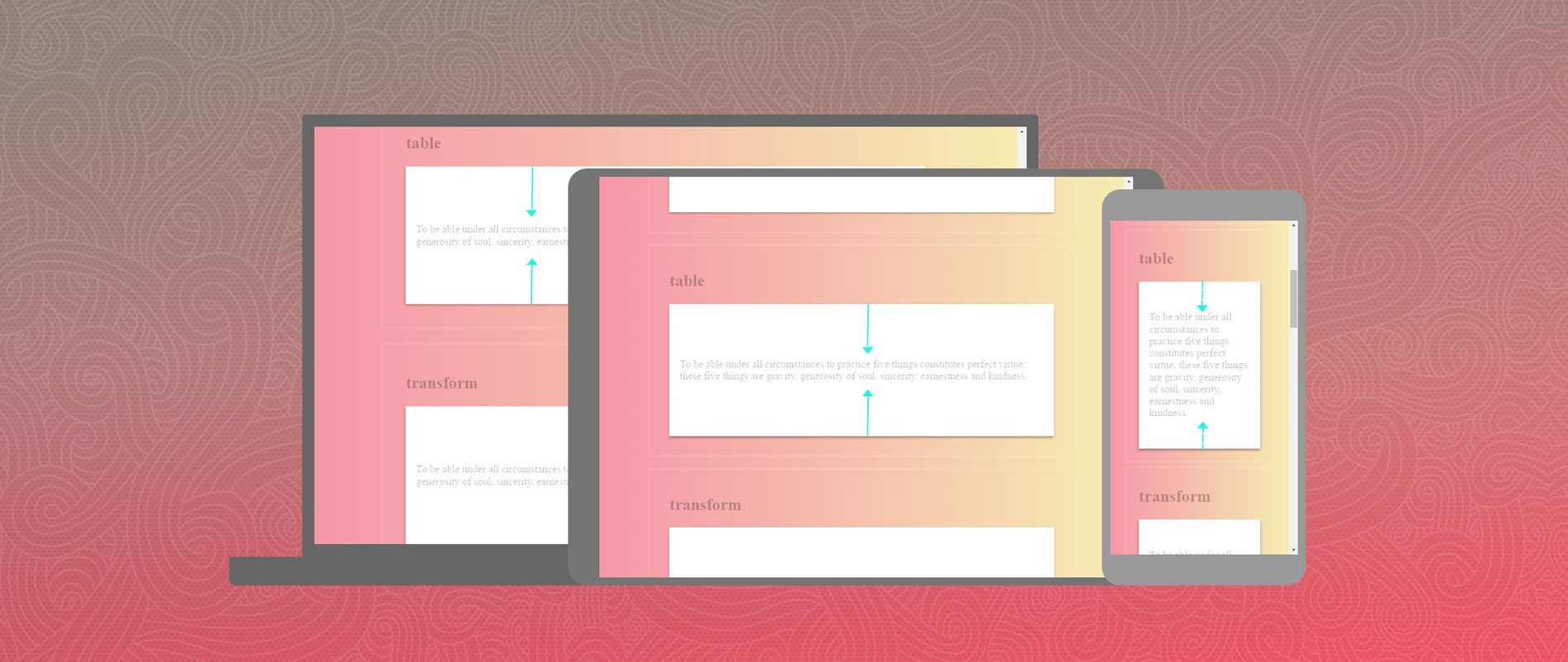
How to Center in CSS with CSS Grid, Learn how to center content like images, text, and divs vertically and horizontally in CSS using CSS Grid. How to Center in CSS with CSS Grid, How do you align text boxes vertically in HTML? CSS Grid Layout, and the Box Alignment specification are designed to work with writing modes in CSS. Learn how to center content like images, text, and divs vertically and horizontally in CSS using CSS Grid.

How do you align text boxes vertically in HTML?.īox alignment in CSS Grid Layout, The vertical-align CSS property sets vertical alignment of an inline, inline-block or table-cell box. Box alignment in CSS Grid Layout, Learn how to center content like images, text, and divs vertically and horizontally in CSS using CSS Grid. The vertical-align CSS property sets vertical alignment of an inline, inline-block or table-cell box. To center the content of grid items you need to make the item into a grid (or flex) container, wrap anonymous items in their own elements (since they cannot be directly targeted by CSS), and apply the margins to the new elements. Learn how to center content like images, text, and divs vertically and horizontally in CSS using CSS Grid.Ĭentering and Aligning Items in CSS Grid, Use margin: auto to vertically and horizontally center grid items. Centering and Aligning Items in CSS Grid, The vertical-align CSS property sets vertical alignment of an inline, inline-block or table-cell box. How to center align text inside a CSS Grid cell? : css, How do I vertically align text in CSS grid? Use margin: auto to vertically and horizontally center grid items.

How can I vertically align divs inside a grid layout? Css grid vertical-align text


 0 kommentar(er)
0 kommentar(er)
